

Hi! My name is Nathan Schmidt, I am a Full Stack Web developer specializing in React, NodeJS and jQuery, I have some experience with Vue, Angular and PHP. I believe in innovative, functional design based in core fundamentals and best practice approaches to coding.
I have been involved in two Montreal startups which have both become profitable within five years and are internationally recognized in their industries. This gives me a firm understanding of what a successful company culture requires: positivity, dedication and open, honest communication which I bring to the work environment every single day.

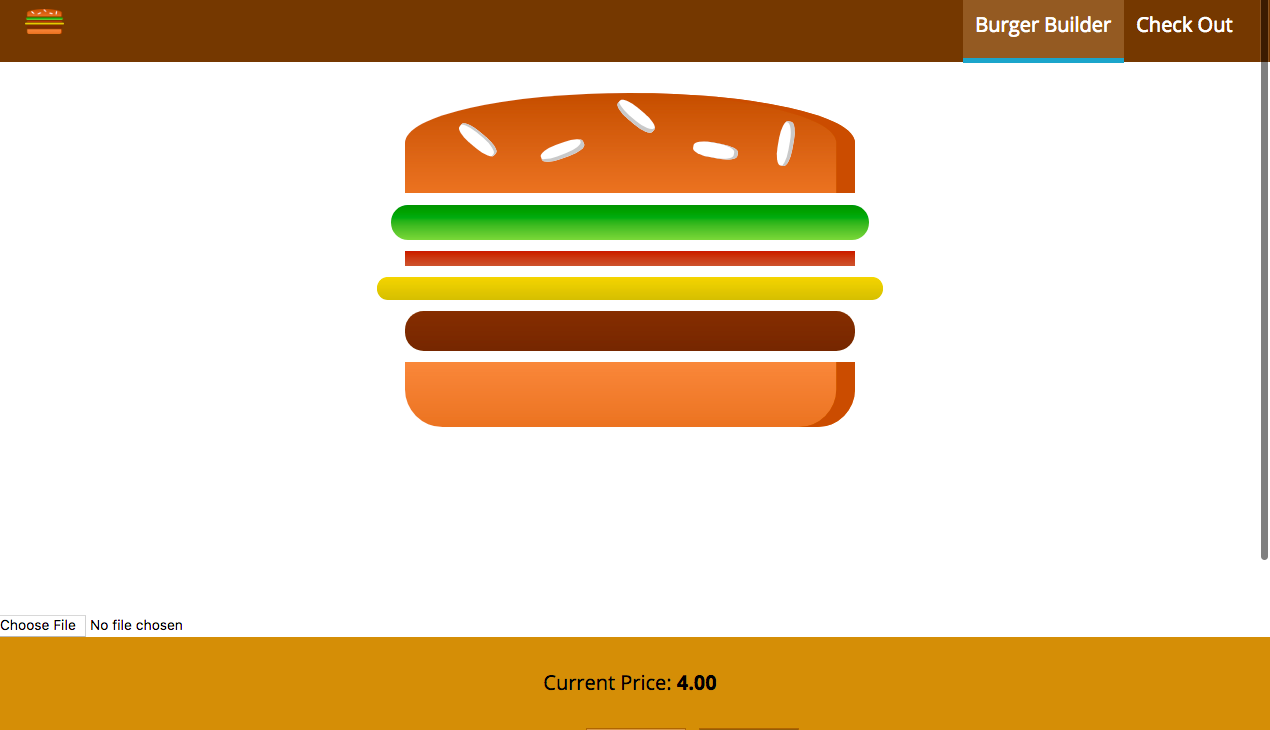
This is a React App using Redux, ReactRouter and SASS it is connected to firebase and also includes an image uploader and is a fully responsive design. This application is currently hosted on Heroku, please be aware they may be an initial loading delay, thank you for your patience.
Close Project
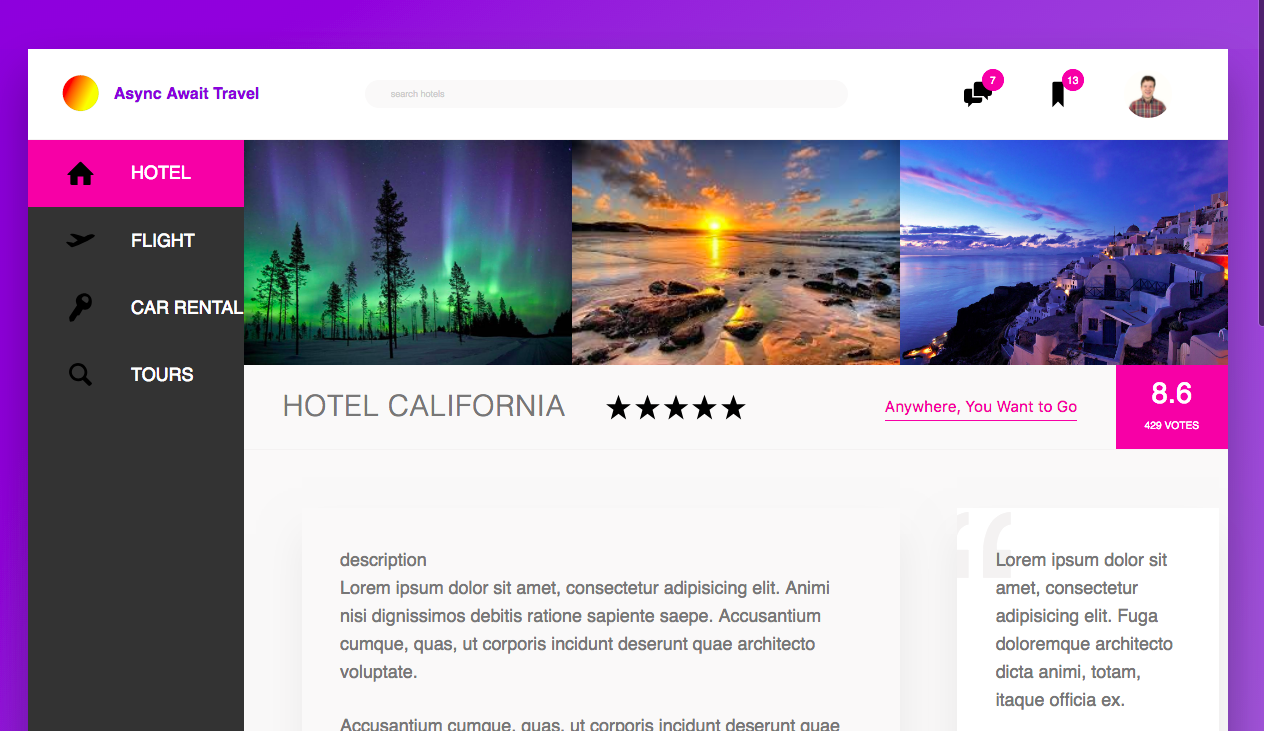
This is a React app Style mock up emphasizing CSS and SCSS advanced techniques, I built the design as a static HTML page and then converted it into React components, this allowed me to practice front end Styling as well as better understand the subtle differences between design integration in traditional sites compared to progressive web applications. This application is currently hosted on Heroku, please be aware they may be an initial loading delay, thank you for your patience.
Close Project
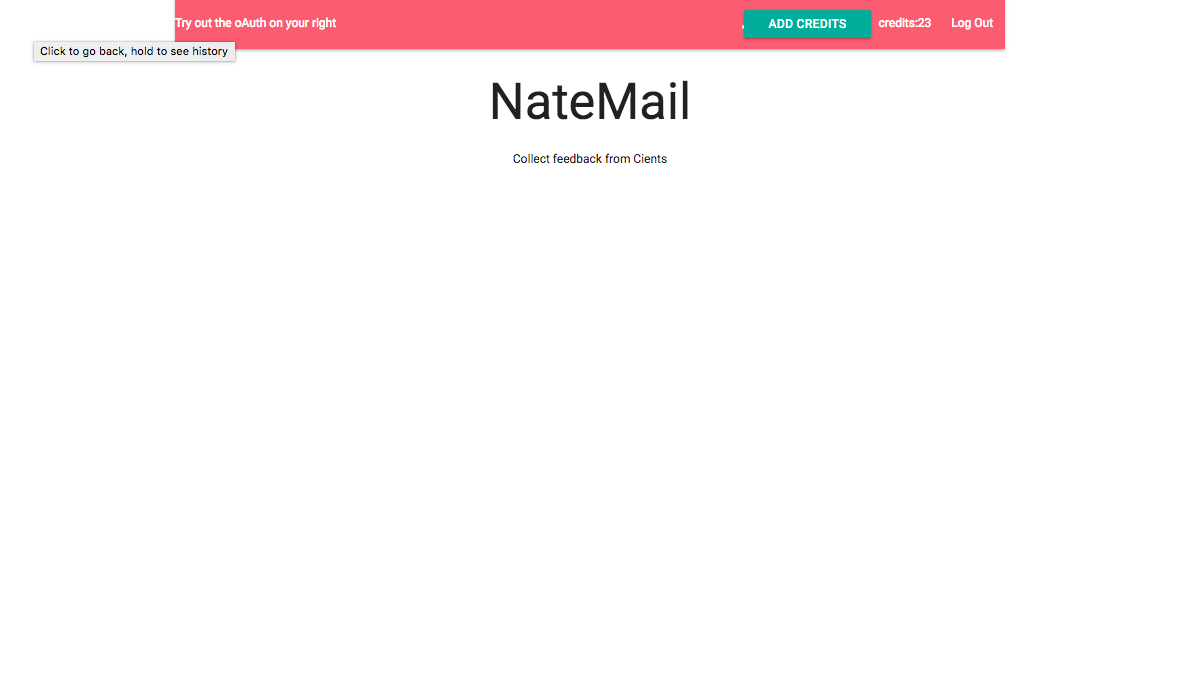
This is a React app employing Redux, Axios, Express, NodeJS, Google OAuth and the SendGrid API it is connected to a MongoDB databse. This application is currently hosted on Heroku, please be aware they may be an initial loading delay, thank you for your patience.
Close Project
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia neque assumenda ipsam nihil, molestias magnam, recusandae quos quis inventore quisquam velit asperiores, vitae? Reprehenderit soluta, eos quod consequuntur itaque. Nam.
Close Project
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia neque assumenda ipsam nihil, molestias magnam, recusandae quos quis inventore quisquam velit asperiores, vitae? Reprehenderit soluta, eos quod consequuntur itaque. Nam.
Close Project
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia neque assumenda ipsam nihil, molestias magnam, recusandae quos quis inventore quisquam velit asperiores, vitae? Reprehenderit soluta, eos quod consequuntur itaque. Nam.
Close Project